Cuántas reglas CSS hay y para qué sirve cada una
Hay muchas reglas CSS. Pero no todas son aptas para programar eBooks. Tampoco son necesarias todas, sólo unas cuantas. Una Hoja de Estilos puede llegar a tener muchas reglas, con un aspecto parecido a éste:

Pero no es necesario en absoluto sabérselas de memoria, internet está plagado de información en todos los idiomas sobre reglas CSS.
Lo que te pongo a continuación es una lista de algunas de las reglas CSS más comunmente utilizadas para programar eBooks en su versión 2.0.1, con sus valores más comunes.
NOTA
Esta es una lista deliberadamente simplificada. Hemos puesto apenas unos atributos y unos valores que nos serán útiles para hacer eBooks, pero hay muchos más. En Internet encontrarás muchísima información al respecto. Y no te agobies. Ni siquiera los programadores expertos tienen toda la lista de atributos CSS en la cabeza, lo normal es consultarla y aprenderla a medida que las vayas necesitando.
NOTA 2
Tampoco es imprescindible que en tu libro electrónico estén TODAS las reglas CSS que anotamos aquí. Muchas de ellas tienen valores por defecto, lo cual significa que si no pones nada, HTML elige una serie de valores predeterminados y ya está.
1.- Reglas CSS que afectan a las familias tipográficas
• font-family
Sirve para elegir el tipo de letra o la familia tipográfica con la que se mostrará el texto.
Un ejemplo:
p {
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
}
Con esta regla, los párrafos marcados con <p> aparecerán con una tipografía "Helvética Neue", por ejemplo así:
Este párrafo debe aparecer en "Helvética", y si esta tipografía no está cargada en el dispositivo, aparecerá con Arial, y si tampoco hay Arial el dispositivo elegirá una tipografía cualquiera sans-serif.
En cambio, si uso esta regla:
p {
font-family: courier, monospace;
}
Pues el párrafo aparecerá en courier.
• font-style
Con esta regla elegimos el estilo de la fuente, básicamente si quieres que aparezca la letra redonda (normal) o cursiva.
Puedes elegir tres valores para esta regla: normal; italic; oblique. Si esta regla no está en el CSS, la fuente sale normal por defecto.
Ejemplo:
p {
font-style: italic;
}
Con esta regla el texto se verá cursiva.
• font-variant
Una regla con la que puedes crear versalitas, es decir, letras mayúsculas que mantienen el tamaño de letras minúsculas. Especialmente útil para encabezados, capítulos, etc.
Ejemplo:
p {
font-variant: small-caps;
}
En este ejemplo, este Párrafo tendrá las Mayúsculas a su tamaño normal, pero las Minúsculas se convertirán en Versalitas.
• font-weight
Con esta regla podemos elegir el grosor de la letra, es decir, la negrita. Hay varios valores posibles para distintos grosores de negrita, es más común es "bold".
En el ejemplo:
h2 {
font-weight: bold;
}
Esta regla CSS hace que los encabezados <h2> estén en negrita, tal como lo ves aquí.
• font-size
Con el atributo CSS font-size elegimos el tamaño del texto.
Hay varias maneras de elegir el tamaño del texto, bien usando valores absolutos o bien valores relativos.
Normalmente en los eBooks usamos valores relativos, de modo que si aumentamos o reducimos el tamaño del texto, todos los textos de mi eBook deben aumentar o reducir proporcionalmente.
Para esto lo mejor es usar valores em.
Los sistemas tipográficos-informáticos han elegido un tamaño de letra "normal". Bien, ese tamaño de letra es 12 puntos. Normalmente un texto es enseñado a 12 puntos si no se le dice lo contrario.
12 puntos equivale a 1em.
A partir de aquí, podemos hacer cálculos fácilmente. Mira esta regla CSS:
h1 {
font-size:1.75em
}
Esta regla dice que los textos etiquetados con <h1> aparecerán 1,75 veces más grande que el texto normal, como en este ejemplo.
Más ejemplos ilustrativos:
- Esta es una frase a 1em (o sea, el tamaño normal)
- Esta es una frase a 1.5 em.
- Esta es una frase a 2 em.
- 5em !!.
NOTA
Fíjate que en los decimales hemos usado puntos, no comas. Esto es importante para CSS, los decimales van con puntos, no con comas. Recuerda que tanto CSS como HTML son muy estrictos en cómo han de ser escritas las reglas, cualquier descuido con puntos, comas, comillas o cierres < / > puede echar a perder el trabajo.
2.- Atributos para trabajar con el color y los fondos
Recuerda que si vas a programar un eBook, es probable que sea leído por eReaders que tengan pantallas en blanco y negro (los Kindle de Amazon o los Tagus de la Casa del Libro tienen pantallas en blanco y negro). Tenlo en cuenta para no perder el tiempo coloreando tus eBooks, tal vez nadie lo va a apreciar ;-)
• color
Con el atributo color puedes elegir el color de tu tipografía.
Manejar el color con CSS puede ser un poco complejo, porque los valores de color se pueden (y a veces se deben) anotar en un sistema hexadecimal:
#000000 es negro (black) en notación hexadecimal.
#ffffff es blanco (white) en notación hexadecimal.
Aunque también podrías ponerlo así:
h2 {
color: red;
}
Según esta regla, los encabezados <h2> aparecerían en color rojo, aunque puede que tu lector no lo reconozca, porque hay lectores que sólo entienden notación hexadecimal :-(
En ese caso deberías ponerlo así:
h2 {
color:#ff0000;
}
#ff0000 significa "rojo" en notación hexadecimal.
Nuestra recomendación: olvídate de los colores de momento. Si no pones nada, HTML elegirá automáticamente el color negro para los textos, que es lo que nos interesa para hacer eBooks normales. Hazlo así y deja los colores para más adelante.
• background-color
Esta regla es para colorear fondos. Por lo tanto, se aplican todas las recomendaciones del apartado anterior: olvídate de colorear fondos de momento.
Sólo en el caso de que seas muy intrépido, fíjate en este detalle. Como te dijimos más arriba:
#000000es negro (black) en notación hexadecimal.#ffffffes blanco (white) en notación hexadecimal.
Entre el blanco y el negro hay muchos tonos de grises, cuya notación hexadecimal podría ser algo así:
#333333esto es un gris muy oscuro, casi negro.#666666esto es un gris oscuro, como al 60% aproximadamente.#999999esto es un gris claro, como al 40% aproximadamente.#ccccccesto es un gris claro, como al 20% más o menos.
Haz una prueba, pon una regla CSS así en tu eBook:
p {
background-color: #cccccc;
}
Y a ver qué pasa...
3 Propiedades que afectan a los textos, palabras, letras, interlineados, etc:
• word-spacing
Para afinar la separación entre palabras. Recuerda que si no pones nada la separación entre palabras la elegirá por defecto HTML.
Puedes usar los valores em para ajustar a tu gusto la separación entre palabras para que tu texto gane en legibilidad o para resaltar párrafos o encabezados.
Un ejemplo:
p, h2 {
word-spacing: 1.4em;
}
En este ejemplo, los encabezados <p> y <h2> quedarían tal como lo ves aquí, con una separación entre palabras 1.4 veces mayor que la normal.
• letter-spacing
Para ajustar la separación entre letras. Con este código:
p, h2 {
letter-spacing: 1.4em;
}
- Este sería el resultado.
• text-decoration
Puede interesarte resaltar el texto de varias maneras: subrayándolo (underline), tachándolo (line-through), etc.
O puede que te interese lo contrario. HTML te muestra los enlaces en color azul y con un subrayado, de modo que todo el mundo sabe que cuando ve un texto azul y subrayado puede pinchar ahí para ir a otro lugar.
Pero por cuestiones de diseño puede que ese subrayado sea estéticamente muy feo, por lo que tal vez decidas quitarlo. Prueba esto:
h3 {
text-decoration: underline;
}
a {
text-decoration: none;
}
Si usas esta regla, los encabezados <h3> aparecerán subrayados, así:
- Encabezado subrayado.
En cambio, los enlaces que pongas en tu web o libro electrónico NO aparecerán subrayados, aparecerán normales, siguen siendo un hipervínculo, pero sin subrayado.
Los valores posibles para text-decoration son: none; underline; overline; line-through; blink. Pruébalos, ya verás cómo puedes conseguir cosas como ésta (con el valor line-through o como ésta otra (con el valor overline).
• text-transform
Con esta regla puedes hacer que tu texto se ponga todo en mayúsculas, o minúsculas, o con una mayúscula al principio de cada palabra. En la regla CSS se puede elegir entre los valores uppercase, lowercase, capitalize o none:
h1 {
text-transform: uppercase;
}
- uppercase: pone en mayúsculas todo el texto.
- capitalize: pone en mayúsculas la primera letra de cada palabra.
- lowercase: pone en minúsculas todo el texto (esté como esté en el original).
- Etc.
• text-align
Con este atributo puedes alinear el texto a izquierda, derecha, centro o justificarlo. Los valores son left (texto alineado a la izquierda); right (texto alineado a la derecha); center (texto centrado), justify (texto justificado).
En este ejemplo los encabezados <h1> aparecerán pegados al borde derecho del eReader:
h1 {
text-align: right;
}
A la derecha (right)
Aquí hay más ejemplos, centrado y ajustado a la izquierda:
Centrado (center)
A la izquierda (left)
• text-indent
Con esta regla puedes sangrar párrafos, es decir, que la primera línea no quede pegada totalmente el el borde de la página.
En la programación de eBooks lo ideal es usar valores relativos em, como vimos arriba.
Ejemplo:
p {
text-indent: 5em;
}
En este ejemplo, como puedes ver, la primera línea de este párrafo <p> quedaría sangrada en una distancia 5 veces por el valor del texto normal.
• line-height
Con este atributo podemos variar el interlineado, usando valores em como en los ejemplos anteriores.
Ejemplo:
p {
line-height: 2em;
}
En este párrafo estamos aumentando el espacio interlineado 2 veces más que el espacio normal determinado por el dispositivo que estemos usando.
Propiedades de las cajas
¿Por qué las "cajas"?
Las etiquetas HTML (muchas de ellas) definen un espacio cuadrangular en la pantalla: una caja. Es decir, un párrafo <p> además de ser un contenedor de texto, también define un espacio: una caja de texto con un límite superior, inferior, derecho e izquierdo, con un borde y con unos márgenes dentro/fuera que nosotros podemos ajustar con los valores CSS.
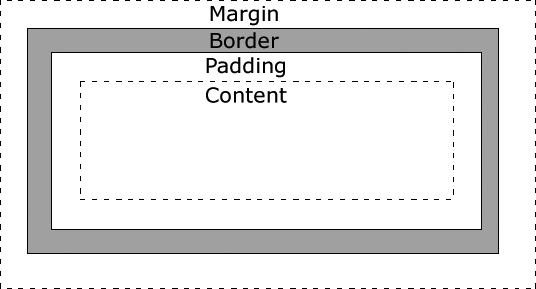
Por tanto, hay reglas que nos ayudan a delimitar la geometría de estas cajas, y su comportamiento visual. Estas cajas (lo que en CSS se llama Box Model) tienen esta estructura:

LOS BORDES
Las cajas delimitadas por las etiquetas HTML tienen un borde que normalmente no se ve porque por defecto no es representado en pantalla. Pero hay reglas CSS que me permiten dibujar ese borde y que sea explícitamente visible en pantalla.
• border-style
Con este valor, asignamos un tipo de borde a la caja: una fina línea contínua, o una línea gruesa, o doble, o punteada, etc.
Los valores que puede tener este atributo son: none; dotted; dashed; solid; double; groove; ridge; inset; outset
Ejemplo
h1 {
border-style: solid;
}
Con esta regla CSS, los encabezados <h1> aparecerán bordeados con una línea contínua:
Encabezado con borde contínuo (solid)
Pero podría ser de otra manera:
Encabezado con borde puntuado (dotted)
O de otra:
Encabezado con borde de rayas (dashed)
Etc.
• border-color
El color con el que se mostrará el borde. Se le aplican todos los condicionantes y ejemplos sobre los colores que hemos visto más arriba.
• border-top / border-bottom / border-left / border-right
Aquí podemos definir el grosor de cada uno de los cuatro bordes de la caja por separado. En el caso de los bordes sí es interesante utilizar unidades de medida absoluta, como los pixels, por ejemplo:
p {
border-top: 2px;
border-bottom: 1px;
border-style:solid;
border-color:#000000:
}
Caja con borde de 2 pixels arriba
Como ves en este ejemplo, la caja que contiene el texto está limitada por arriba por un borde de 2 pixels de grosor, y por abajo por un borde de 1 pixel, ambos de color negro (border-color:#000000) y con el atributo border-style:solid, para que sean bordes definidos por una línea contínua.
LOS MÁRGENES
• margin
El atributo margin nos ayuda a definir el margen exterior (¡importante!), el margen que queda fuera de la caja de texto definida por la etiqueta HTML.
• margin-top / margin-bottom / margin-right / margin-left
Con cada una de estas reglas definimos el margen específico en cada uno de los cuatro lados de la caja.
En la programación de eBooks es interesante usar valores em para definir los márgenes.
Ejemplo:
p {
margin-top: 1em;
margin-bottom: 1em;
margin-right : 1em;
margin-left: 7em;
}
En este ejemplo este párrafo <p> tiene un margen a la izquierda de 7em, y por eso hay un hueco de tamaño 7em entre el párrafo y el borde izquierdo del lector. También hay márgenes arriba, abajo y a la derecha de 1em.
• Padding
Conviene no confundir margin con padding. Mientras que margin es el margen que se sitúa por fuera de la caja de texto (por fuera del borde, en el caso de que pudiéramos ver el borde), el padding es el espacio que queda por dentro del borde de la caja de texto.
padding-top / padding-right / padding-bottom / padding-left
El atributo padding se comporta igual que margin, por lo tanto los ejemplos arriba citados se pueden aplicar aquí.
Ejemplo:
p {
border-top: 1px;
border-bottom: 1px;
border-left: 1px;
border-right: 1px;
border-style: solid;
border-color: #000000;
padding-top: 0.5em;
padding-bottom: 3em;
padding-left: 2em; }
En este ejemplo le hemos puesto un borde fino a la caja de textos definida por la etiqueta <p>, de modo que sea más evidente el comportamiento del espacio interior padding en comparación del espacio exterior margin. Su representación gráfica sería más o menos así:
Esto es una caja de texto con padding 0.5em arriba, 3em abajo y 2em a la izquierda.
Esto en cambio es una caja de texto SIN padding. Por eso el texto está pegado al borde.
Pues ya está, ya sabes trabajar con CSS.