Un ejemplo antes de seguir
Con sólo las etiquetas HTML que hemos visto hasta ahora puedo hacer un Libro Electrónico sencillo pero perfectamente acabado.
Vamos a hacer un ejemplo. Vuelve a tu página de Sigil, activa la Vista de Código. Haz un ejemplo utilizando todas las etiquetas que hemos visto. Escríbelas y escribe cosas entre medias, algo así:
<title> Mi Primer Libro Electrónico </title>
¡Ojo!. Esta etiqueta <title> </title> pégala y escríbela dentro del <head> </head>, algo así:
<head> <title> Mi Primer Libro Electrónico </title> </head>
El resto del ejemplo, pégalo dentro del <body></body>, así:
<body>
<h1>Mi Primer Libro Electrónico</h1>
<h2>Esta podría ser la Sección Primera</h2> <h3>Primer Capítulo</h3> <p>Aquí aparece un primer párrafo, muy breve.</p> <p>Ahora pongo un poquito del famoso “Lorem Ipsum”: Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua, etc, etc.</p> <h2>Sección Segunda</h2> <h3>Capítulo 2: Aquí voy a poner una lista de escritores que me gustan:</h3> <ul> <li>Cervantes </li> <li>John Dos Passos </li> <li>JM Coetzee </li> <li>Marcel Proust </li> <li>Victor Hugo </li> </ul> <p> Fíjate, <strong> a continuación voy a poner otra lista </strong> , pero en lugar de bolitas, <em>la lista que viene a continuación</em> va numerada. Tanto las bolitas como los números los pone el HTML él solito, yo sólo tengo que ponerle la etiqueta adecuada:</p> <ol> <li>El Quijote </li> <li>Manhattan Transfer </li> <li>Verano </li> <li>Los Placeres y los días </li> <li>Los Miserables </li> </ol> <p> Esto podría ser el esquema básico de un Libro electrónico, sin ir más lejos.</p> </body>
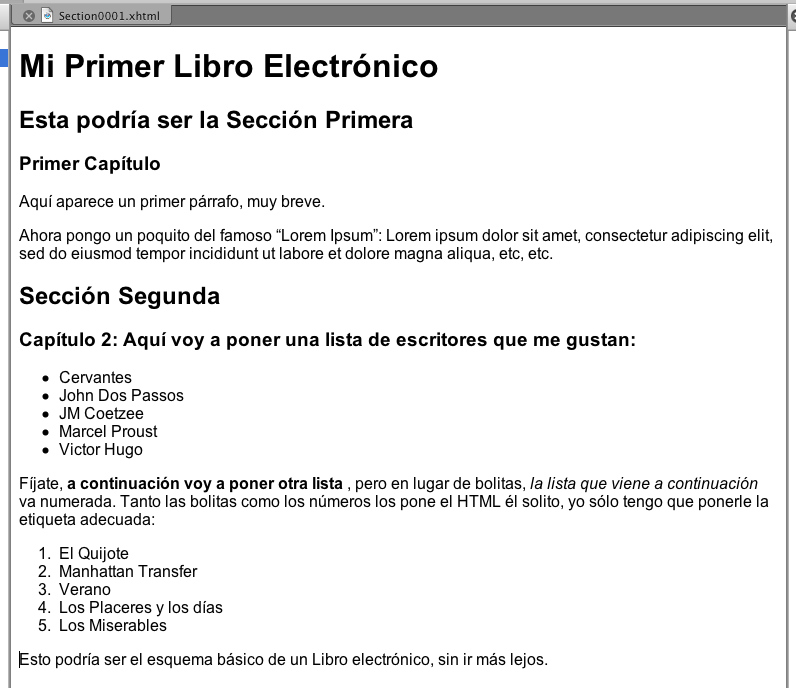
Ahora dale a la Vista de Libro. Debe salir esto:

Los encabezados <h> ... otra vez
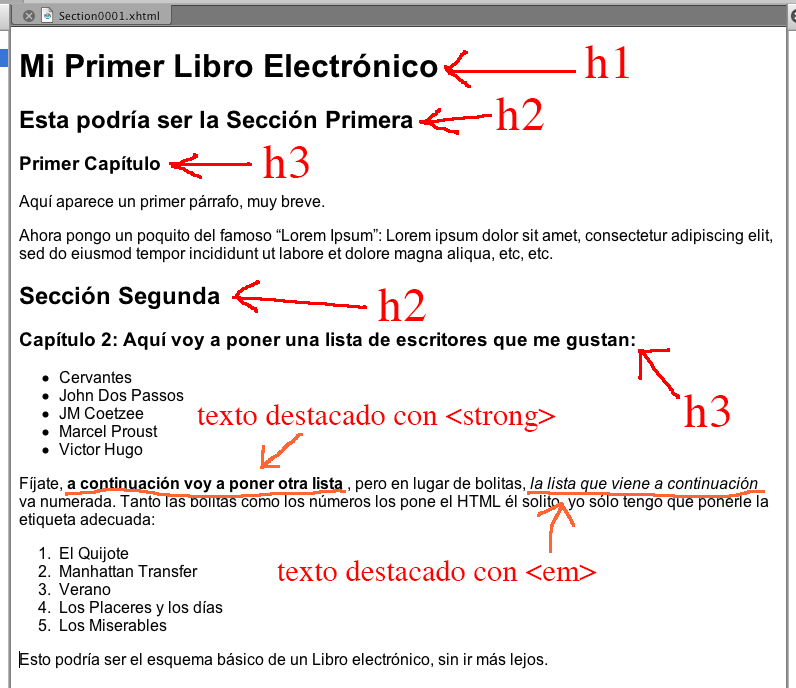
Vamos a fijarnos un poco en los Encabezados del ejemplo anterior, o lo que es lo mismo, el comportamiento de las etiquetas <h1>, <h2> y <h3>:
Hemos usado las etiquetas <h1>, <h2> y <h3>. El resultado ha sido así:

Aquí la etiqueta <h1> se la hemos puesto al Título. En general se la pondremos al encabezamiento de mayor jerarquía dentro de un libro, que en buena lógica debe ser el Título. A partir de ahí, cada etiqueta h se usa para un nivel inferior, siguiendo los ejemplos que vimos arriba (<h2> son las Secciones, <h3> los Capítulos). Es de sentido común, no tiene más misterios. Pero es importante hacerlo así para que tu eReader, tu tablet o tu smartphone sepan cuál es la división jerárquica del texto.
En este ejemplo también puedes ver cómo se comportan las etiquetas <em></em> (para enfatizar con cursivas) y las <strong></strong> (para enfatizar con negritas)
Y ahora, un poco sobre los listados:
El código HTML del primer listado en el ejemplo tiene este código:
<ul> <li>Cervantes </li> <li>John Dos Passos </li> <li>JM Coetzee </li> <li>Marcel Proust </li> <li>Victor Hugo </li> </ul>
Y este aspecto:

La etiqueta <ul> significa Unordered List (Lista Sin Numerar). HTML se encarga de poner el símbolo " • " antes de cada línea (<li> </li> define cada una de las líneas dentro del listado <ul> </ul>)
La Siguiente lista es muy parecida, pero se trata de una Lista Numerada, o sea Ordered List, por eso lleva la etiqueta específica <ol>:
<ol> <li>El Quijote </li> <li>Manhattan Transfer </li> <li>Verano </li> <li>Los Placeres y los días </li> <li>Los Miserables </li> </ol>
Y tiene este aspecto:

HTML se encarga de numerar cada una de las lineas <li></li> dentro del listado <ol></ol>.