HTML básico
Hablar de programación informática da mucho miedo a casi todo el mundo.
Pero bah!, no es para tanto. Así que nada de prolegómenos: cuanto antes empecemos, mejor.
HTML es básicamente una manera de etiquetar los contenidos de una página web. A cada elemento de la web le ponemos una etiqueta, y así el navegador sabe de qué elemento se trata y cómo lo debe enseñar en pantalla.
Las etiquetas HTML van siempre de dos en dos, y tienen este aspecto:
<body> </body>
Es decir, toda etiqueta HTML tiene una apertura y un cierre:
Etiqueta de apertura de la etiqueta body: <body>
Etiqueta de cierrre de la etiqueta body: </body>
La diferencia sutil es la barra “ / ” que hay en el cierre. Es sutil pero muy importante. Si se nos olvida ponerla la etiqueta no se cierra, y al carajo todo.
Nuestro texto irá siempre metido entre etiquetas, y siempre entre una etiqueta de apertura y una de cierre:
<p> Hola, esto es un párrafo, que va etiquetado con una pe. El párrafo va metido entre la etiqueta de apertura y la etiqueta de cierre. </p>
Una página web (cualquier página web que vemos en internet) tiene tres etiquetas básicas, siempre están ahí, y sin ellas no funcionaría la página: son las etiquetas:
<html> <head> </head> <body> </body> </html>
El <head> es el Encabezado. Para nosotros es una de la etiquetas más fáciles, porque todo lo que se pone dentro del </head> no se ve en la web, son aspectos funcionales de la programación. No vamos a tocar mucho ahí.
El <body> en cambio sí nos afecta. El <body> es el Cuerpo de mi web/Libro Electrónico. Entre la etiqueta de apertura <body> y la de cierre </body> nosotros vamos a meter todo nuestro contenido: textos, fotos, videos, sonidos, animaciones... todo lo se ve en nuestra web va metido en el <body>.
Además, tanto el <head></head> como el <body></body> van metidos dentro de la etiqueta <html></html>. Esta es una etiqueta que tampoco se ve en la pantalla, símplemente le dice al ordenador que eso es una página web escrita en lenguaje HTML, y que por favor la trate bien y con cariño. Eso sí, es imprescindible, al igual que el <head></head> y el <body></body>, si no están no hay web, ni Libro Electrónico ni nada.
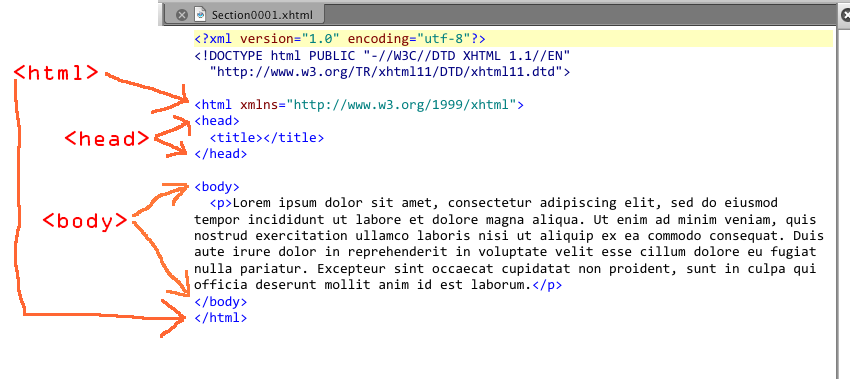
Vamos a ver si estas etiquetas básicas están en nuestro archivo Section0001.xhtml de Sigil. Recuerda, el archivo Section0001.xhtml es un documento HTML que Sigil crea dentro de su carpeta Text, y al que nosotros le hemos pegado un texto cualquiera simplemente para que nos sirva de ejemplo:

Ahí están las etiquetas de apertura y cierre <html> </html> , las <head> </head> y las <body> </body>.
Pero, ¿y el resto de cosas?, por ejempo todo lo que hay al comienzo del archivo antes de la etiqueta <html>?:
<?xml version="1.0" encoding="utf-8"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
Pues sí, dentro de un archivo HTML hay cosas complejas que no voy a explicar en este libro. Todas estas declaraciones son importantes desde el punto de vista tecnológico pero Sigil se va a encargar de ponerlas por nosotros. Por lo tanto date el gusto de ignorarlas. Además, rara vez tendrás necesidad de tocarlas.
Nosotros quedémonos con nuestras etiquetas básicas de una página HTML:
<html> <head> </head> <body> </body> </html>
Ahora, vamos a fijarnos en esta otra etiqueta HTML, que también aparece en el ejemplo de arriba:
<p> </p>
Esta es la etiqueta párrafo. Lo que yo he de poner dentro de esta etiqueta es el texto, y debo poner tantas etiquetas <p> </p> como párrafos:
<p> Hola, esto es un párrafo. Todo el texto que yo coloque entre estas dos etiquetas es un párrafo. Nunca debo olvidar poner la etiqueta de apertura y la etiqueta de cierre. Si lo hago así, todo irá bien.</p>
Haz una prueba. Añade un par de párrafos en nuestra página de Sigil. Es muy sencillo:
1º Sitúate a continuación de la etiqueta de cierre </p>. Puedes escribir a continuación o en la línea de abajo, da igual.
2º Escribe las etiquetas de párrafo, las dos, tanto la de apertura como las de cierre: <p> </p>
3º Ahora, dentro de la etiqueta escribe algo, pega un texto... lo que quieras. Así:
<p> Bueno, pues si te empeñas, aquí escribo algo </p>
<p> Y ahora, otro párrafo más, por ejemplo:</p>
<p> Entre un párrafo y otro suele ir un punto y aparte, por lo tanto, cuando yo separo y etiqueto los párrafos con la etiqueta “pe”, implícitamente estoy poniendo puntos y aparte como separación entre párrafos. Ahora os lo enseño con un ejemplo. </p>
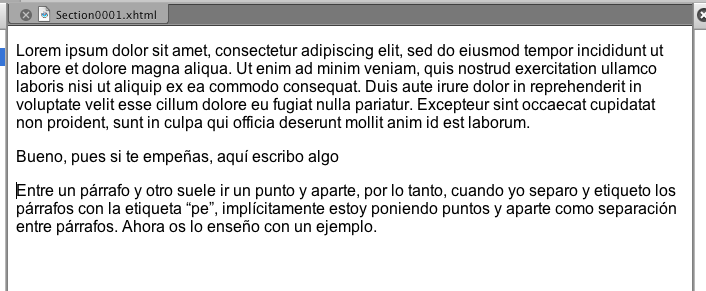
Activa en Sigil la Vista de Libro. Ahora dejarás de ver las etiquetas del código HTML y verás solamente el texto que hay dentro de los párrafos. Así:

Bien. Pues aunque no lo creas, ya tenemos prácticamente todo lo necesario para hacer un sencillo eBook.
Ya sabes programar en HTML.